티스토리 뷰
반응형
<body>
<style>
.true {
color: cadetblue;
}
.false {
color: lightcoral;
}
</style>
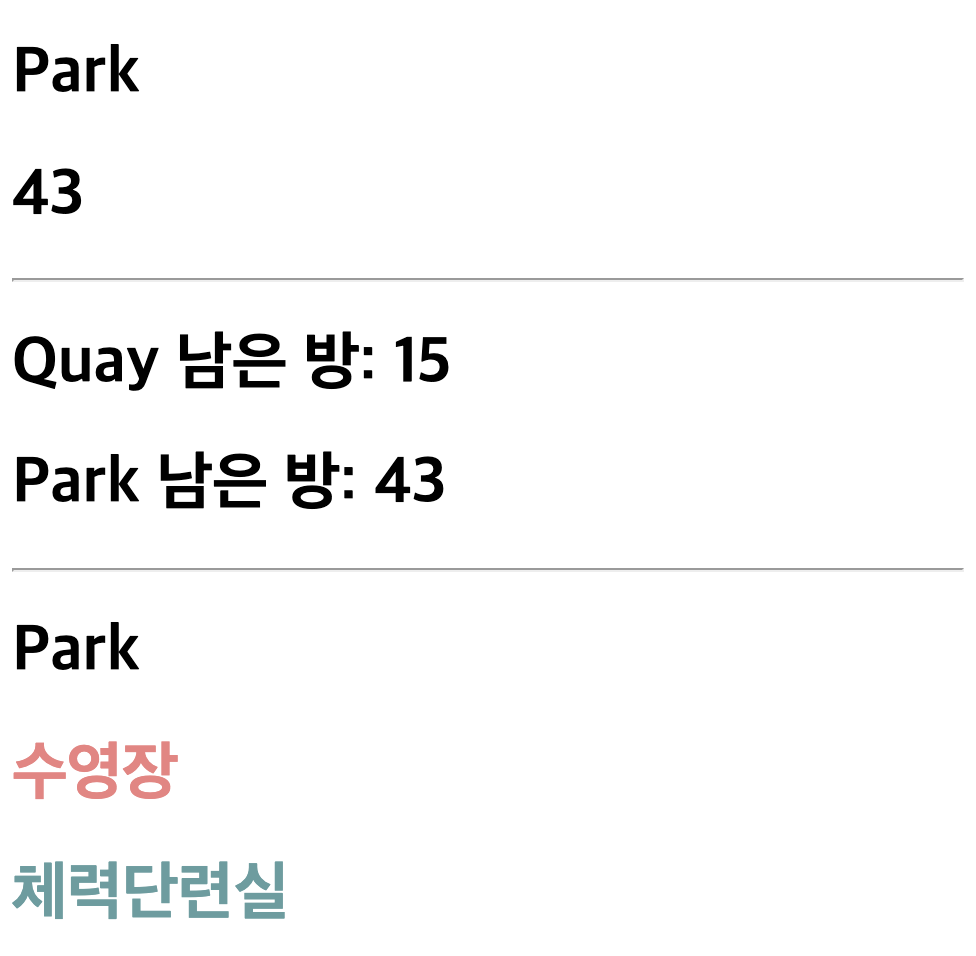
<h1 id="hotelName"></h1>
<h1 id="rooms"></h1>
<hr>
<h1 id="hotel1"></h1>
<h1 id="hotel2"></h1>
<hr>
<h1 id="hotelName3"></h1>
<h1 id="pool">수영장</h1>
<h1 id="gym">체력단련실</h1>
<script>
var hotel = new Object();
hotel.name = "Park"
hotel.rooms = 120;
hotel.booked = 77;
hotel.checkAvailability = function() {
return this.rooms - this.booked;
}
var elName = document.getElementById("hotelName");
elName.textContent = hotel.name;
var elRooms = document.getElementById("rooms");
elRooms.textContent = hotel.checkAvailability();
/* ---------------------------------------------------- */
function Hotel(name, rooms, booked) {
this.name = name;
this.rooms = rooms;
this.booked = booked;
this.checkAvailability = function() {
return this.rooms - this.booked;
}
}
var quayHotel = new Hotel('Quay', 40, 25);
var parkHotel = new Hotel('Park', 120, 77);
var details1 = quayHotel.name + ' 남은 방: ';
details1 += quayHotel.checkAvailability();
var elHotel1 = document.getElementById("hotel1");
elHotel1.textContent = details1;
var details2 = parkHotel.name + ' 남은 방: ';
details2 += parkHotel.checkAvailability();
var elHotel2 = document.getElementById("hotel2");
elHotel2.textContent = details2;
/* ---------------------------------------------------- */
var hotel3 = {
name : 'Park',
rooms : 120,
booked : 77,
};
hotel3.gym = true;
hotel3.pool = false;
delete hotel3.booked;
var elName3 = document.getElementById("hotelName3");
elName3.textContent = hotel3.name;
var elPool = document.getElementById("pool");
elPool.className = hotel3.pool;
var elGym = document.getElementById("gym")
elGym.className = hotel3.gym;
</script>
</body>
* 도서 "자바스크립트&제이쿼리" 참조
반응형
'JS > javascript' 카테고리의 다른 글
| [javascript] 정렬 - .sort() (0) | 2020.12.25 |
|---|---|
| [JavaScript] this 키워드 (0) | 2020.12.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 스타트 스피링 부트
- 배워서 바로 쓰는 스프링 부트 2
- 손에 잡히는 10분 SQL
- 리액트를 다루는 기술
- MSSQL Server 기본에서 실무까지
- JAVA 기본기 다지기 프로젝트
- 스프링 부트 퀵스타트
- 스프링부트 퀵 스타트
- springboot
- Linux
- 강제 타입 변환
- 스프링부트 퀵스타터
- 스프링부트 퀵스타트
- 모든 웹을 위한 JavaScript jQuery 입문
- Java
- 스타트 스프링 부트
- 프로시저
- MS SQL Server 기본에서 실무까지
- 자바스크립트&제이쿼리
- Vue.js
- JavaScript
- MSSQL
- 스프링부트퀵스타트
- 모던 웹을 위한 JavaScript jQuery 입문
- 리눅스
- 모던 웹을 위한 JavaScript + jQuery 입문
- Python
- 자바
- 처음 배우는 스프링 부트2
- MSSQL 기본에서 실무까지
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
